반응형

버튼 위치 정하는 css position 속성들 정리
position의 가장 큰 특징
1. 좌표이동이 가능하다
2. float 속성처럼 공중에 뜨는 특징이 있다
(그래서 사용자가 화면에서 스크롤을 내려도 따라다니는 특징이 있다)
position의 속성 4 가지
position : relative; // 내 원래 위치를 기준으로 이동position : absolute; // 내 부모 위치를 기준으로 이동(position : relative가 있는 부모기준)position : fixed; // 사용자가 보는 전체 표면 기준으로 이동position : static; // 기준 없이 고정시킴
그리고 나서top, bottom, left, right 에 px값을 지정해주면 됩니다.
그럼 예시를 통해 위에 4가지를 보도록 하겠습니다.
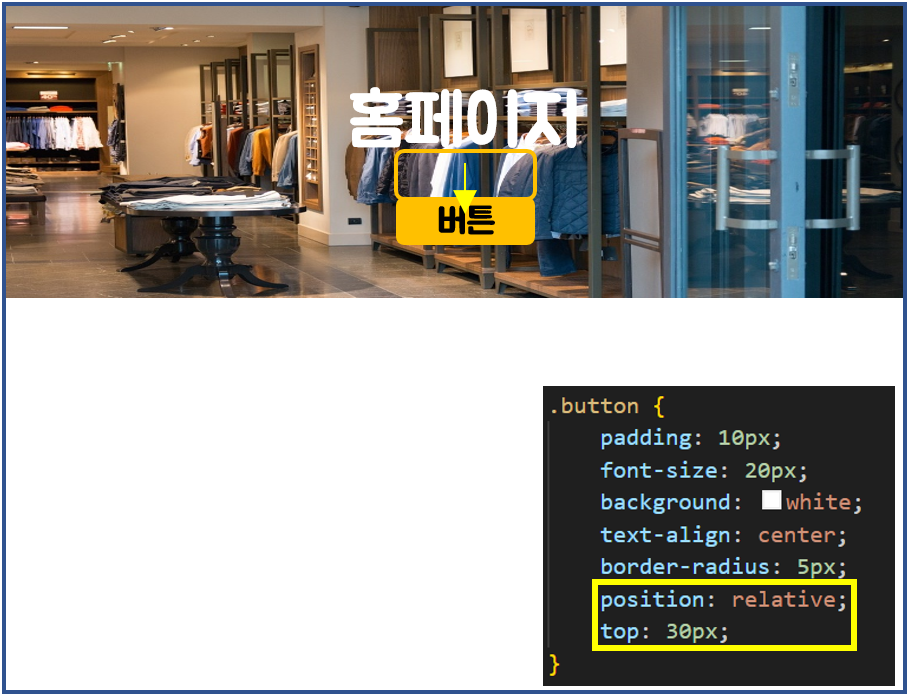
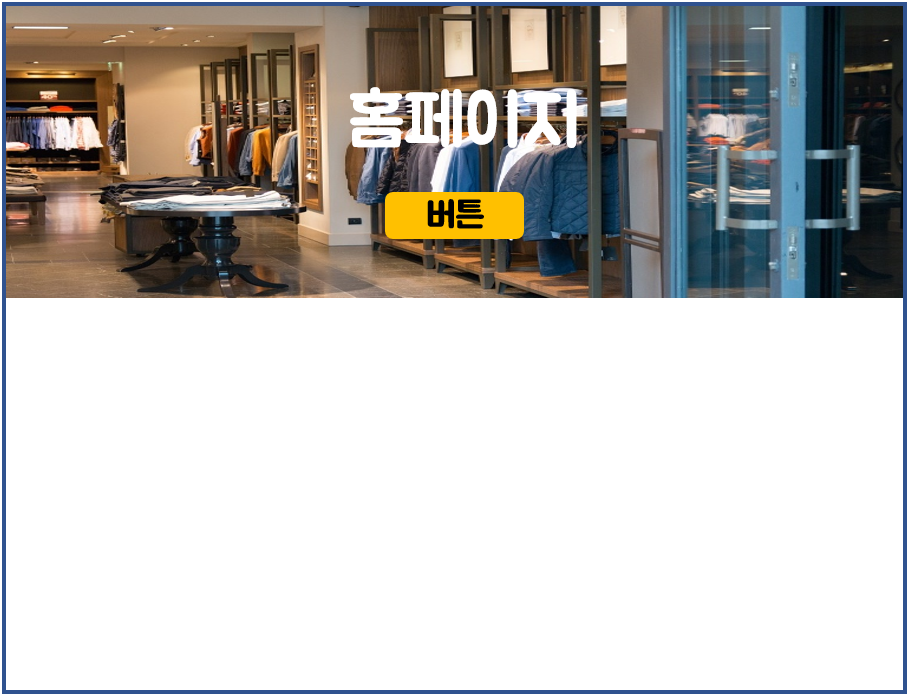
position : relative;

버튼에 position: relative;를 넣고 top: 30px; 넣으면 기존의 위치에서 위로부터 아래로 30px; 내려와서 위치한 것을 볼 수 있습니다.
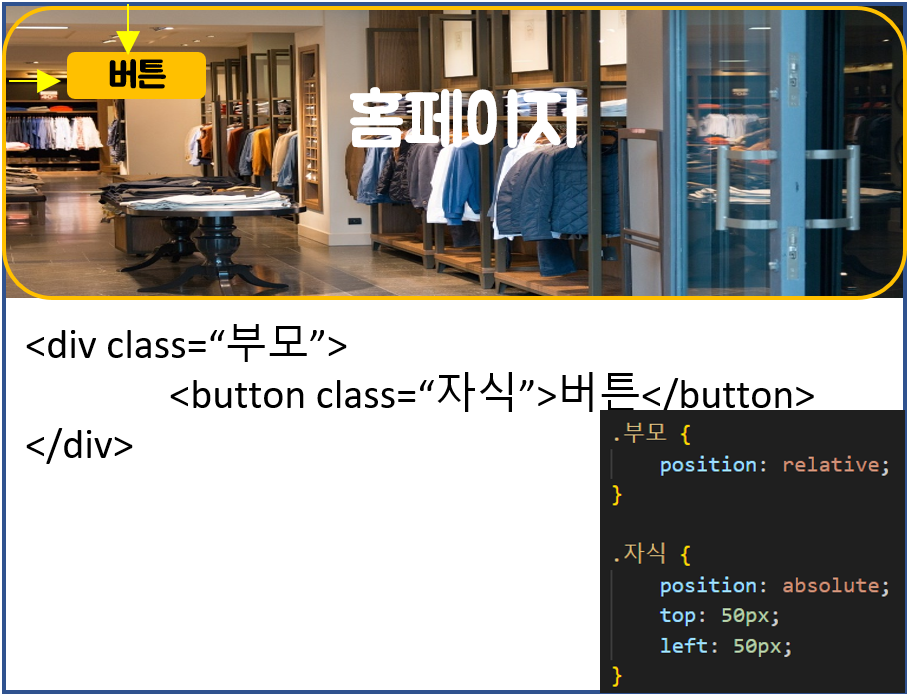
position : absolute;

버튼을 감싸고 있는 부모에 position: relative;를 넣고, 자식에 position: absolute;를 넣으면
부모의 영역을 기준으로 이동을 합니다.
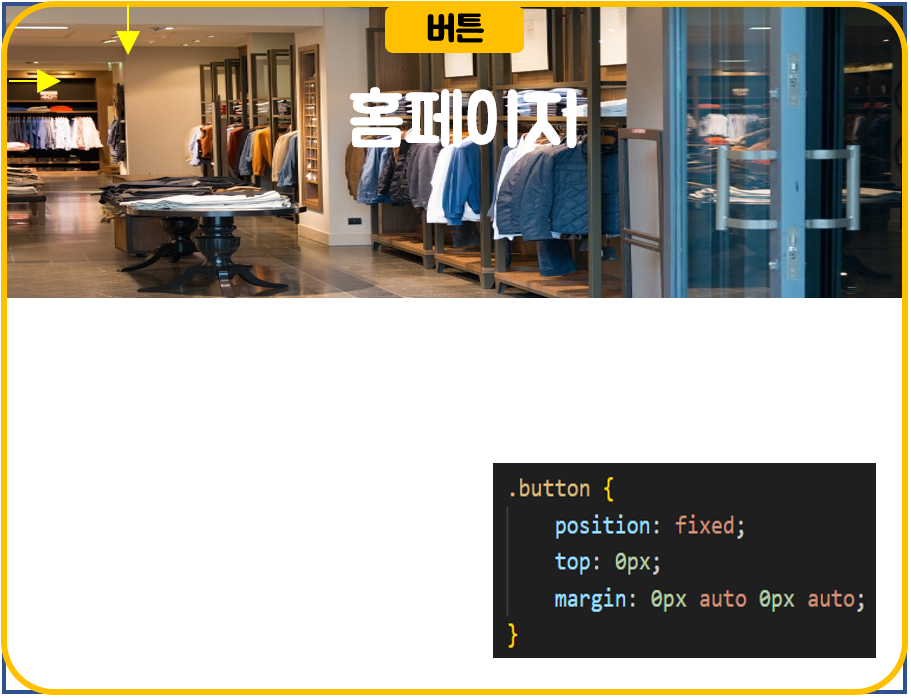
position : fixed;

position : fixed; 는 전체 화면을 기준으로 좌표 이동을 합니다. 이경우 스크롤을 내려도 항상 그 좌표에 머무르면서 사용자를 따라옵니다.
position : static;

position : static; 은 기준 없이 버튼이 있는 그자리에 고정을 시키며, 스크롤을 내려도 따라가지는 않습니다.
반응형
'IT이것저것 > HTML, CSS' 카테고리의 다른 글
| [HTML/SCC] 004. <div>박스 가로로 배치하기 2가지 방법 (0) | 2024.04.22 |
|---|---|
| [HTML/SCC] 004. 이미지 가운데 정렬, 배경화면 어둡게 하는 방법 (0) | 2022.05.24 |
| [HTML/CSS] 0003. 글씨 가운데로 정렬하는 2가지 방법 (0) | 2022.05.24 |
| [HTML/CSS]0002. 주석달기 & HTML 자동정렬하기 (0) | 2020.08.08 |
| [HTML/CSS] 0001. 구글 웹 이쁜 글씨체 사용하기 &폰트 사용하기 (0) | 2020.08.07 |




댓글