
1. <div>박스 가로로 배치하기 첫번째 방법 (float, clear : both)
최종적으로 만들어볼 화면은 아래와 같고, 핵심 코드는 float 와 clear: both; 입니다.

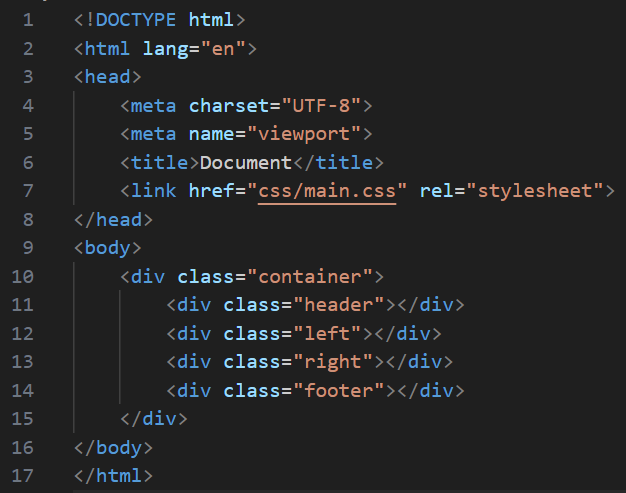
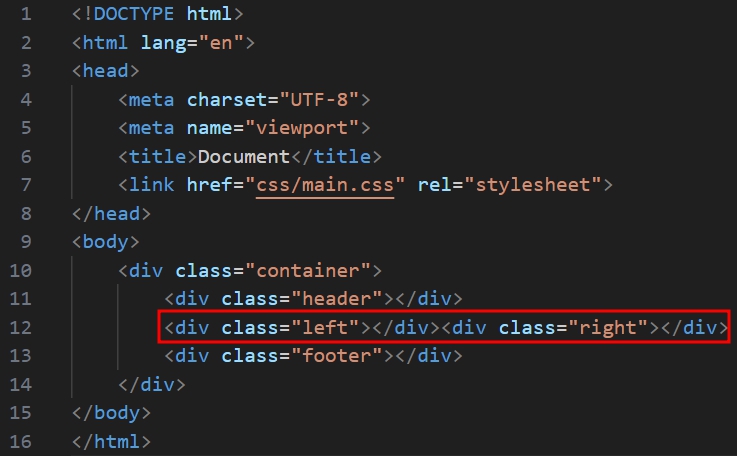
1. container <div>박스를 만들고 그 안에 4개의 <div>박스를 넣습니다.

2. 각각의 style의 영역을 width와 height로 설정해주고 background-color를 넣어줍니다.


3. 각 div 박스는 height의 세로로 지정된 영역을 모두 차지하기에 left와 right 를 띄운다는 의미의 float를 입력합니다.
float: left는 화면 왼쪽을 기준으로 붕 띄운다.
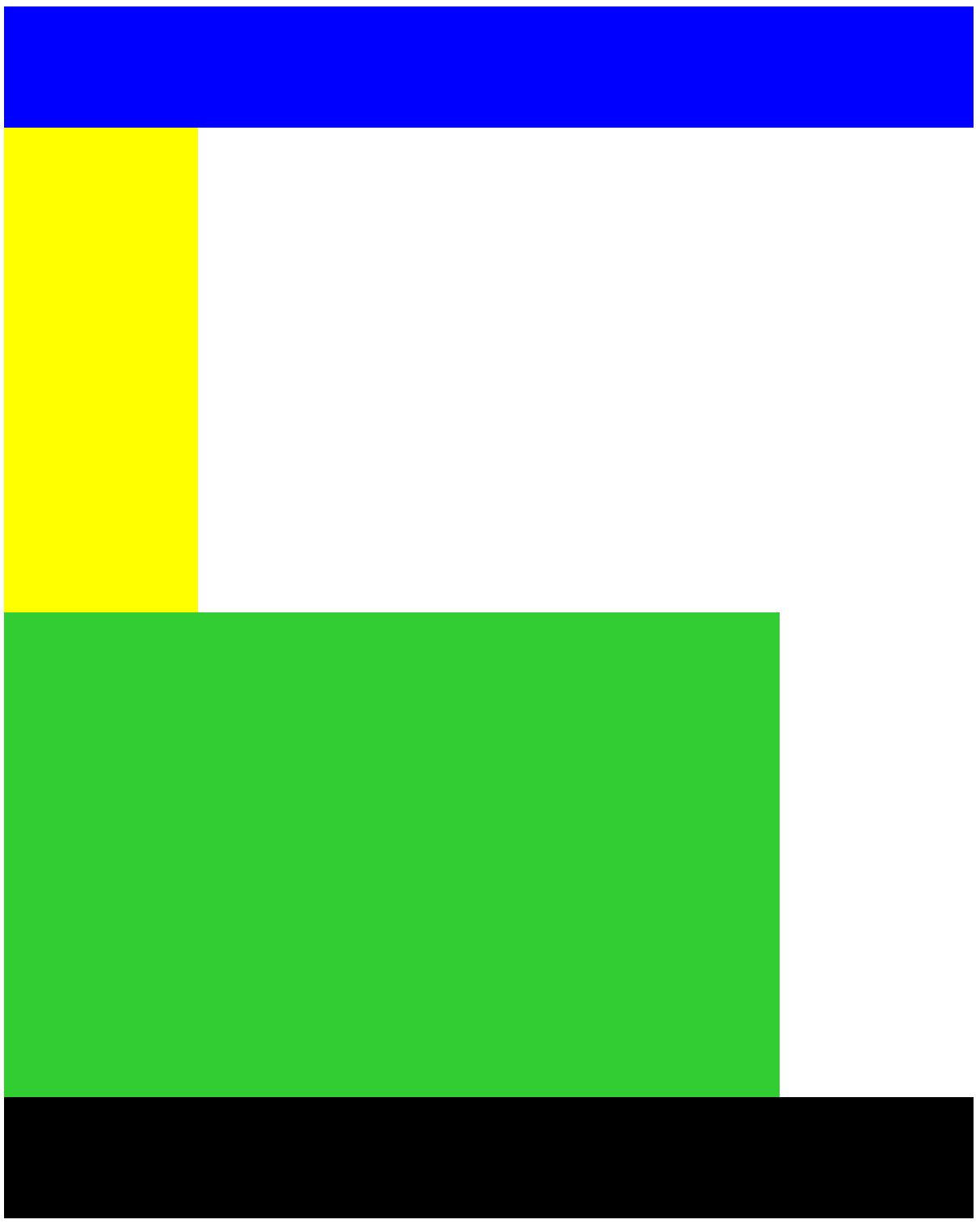
float: right는 화면 오른쪽을 기준으로 붕 띄운다. 는 뜻입니다.그럼 아래와 같은 화면이 출력됩니다.

위에 화면은 사실 left와 right가 붕 떠있기에, footer라는 영역이 아래로 깔리면서 파란색 아래로 붙어 있는 것입니다.

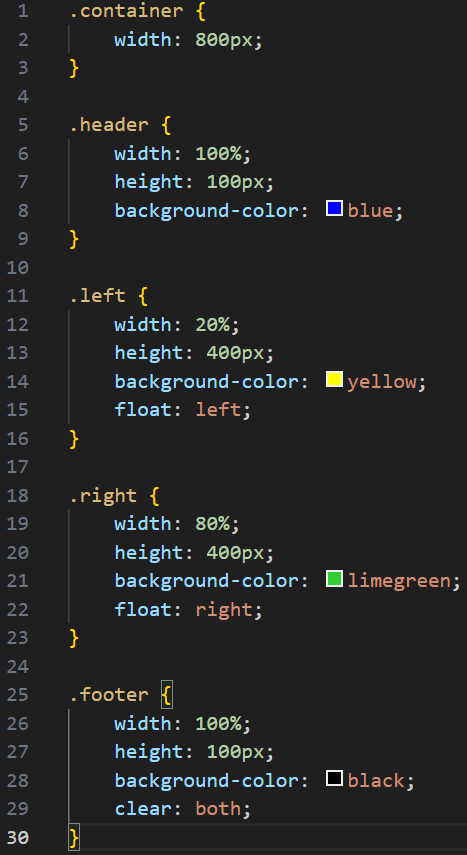
4. 그러기에 붕 떠있는 left와 right 아래 붙이기 위해서 footer에 clear: both 를 입력합니다.
그래야 다음에 오는 박스들이 제자리를 잘 찾아서 붙어지게 됩니다.
최종적인 css 파일의 코드는 아래와 같습니다.

2. <div>박스 가로로 배치하기 두번째 방법 (display : inline-block)
display : block 이란, 박스의 세로크기의 왼쪽부터 오른쪽 끝까지의 모든 영역을 차지한다는 뜻이며,
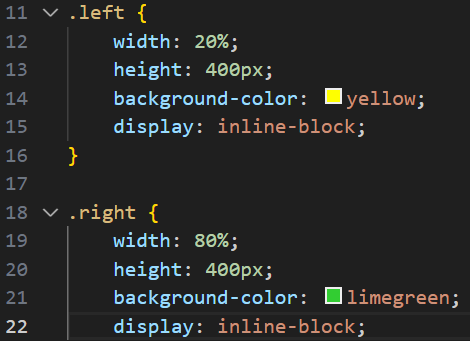
display : inline-block 이란, 박스가 할당된 영역까지만 차지한다는 뜻입니다.

그렇기에, left와 rigth에 각각 display: inline-block을 입력합니다.
단, <div>박스간의 공백이 없어야 합니다. 그렇기에 left는 20% 차지하고 있고, right는 80% 차지하고 있기에 띄어쓰기 한 칸이라도 있으면 가로로 함께 있을 수가 없습니다.

결론, 첫번째 방법을 추천합니다.
'IT이것저것 > HTML, CSS' 카테고리의 다른 글
| [HTML/SCC] 005. 버튼 위치 정하는 css position 속성들 정리 (0) | 2024.04.24 |
|---|---|
| [HTML/SCC] 004. 이미지 가운데 정렬, 배경화면 어둡게 하는 방법 (0) | 2022.05.24 |
| [HTML/CSS] 0003. 글씨 가운데로 정렬하는 2가지 방법 (0) | 2022.05.24 |
| [HTML/CSS]0002. 주석달기 & HTML 자동정렬하기 (0) | 2020.08.08 |
| [HTML/CSS] 0001. 구글 웹 이쁜 글씨체 사용하기 &폰트 사용하기 (0) | 2020.08.07 |




댓글