반응형

1. text- align 으로 가운데 정렬하는 방법

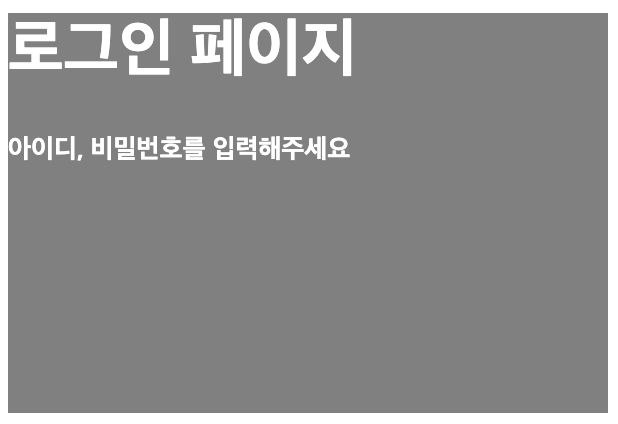
위와 같이 글씨가 왼쪽으로 붙어 있을때, 가운데로 정렬하는 방법은
<style>
.mytitle {
text-align: center;
}
</style>
를 사용하시면,

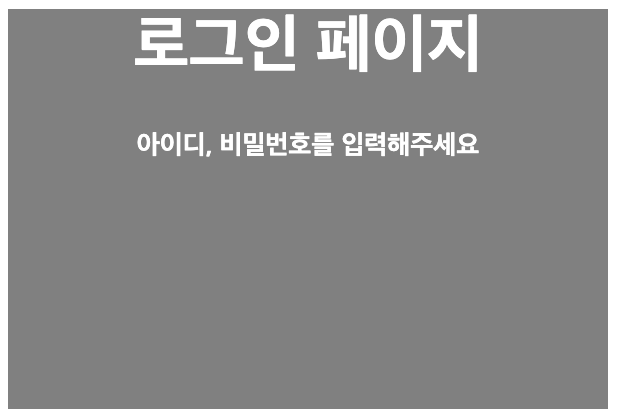
요렇게 가운데로 정렬이 되는 것을 볼 수 있습니다. 그리고 글씨를 아래로 내리려면 "margin-top: 20px;" 를 사용하시면 되겠죠?
2. flex를 사용하는 방법
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
이 4개의 코드가 함께 쓰이며 글씨를 가운데로 정렬하게 해줍니다
하나씩 대입하여 변화를 보도록 하겠습니다.

좌측상단에 있을때, "display: flex;" 를 반영하면,

요렇게 일자로 나열되며,
"flex-direction: column;" 을 반영하면,

column이기에 아래로 정렬이 됩니다. 여기서
"justify-content: center;" 를 추가하면,

요렇게 아래로 내려오면서 정렬이 되고, 마지막으로
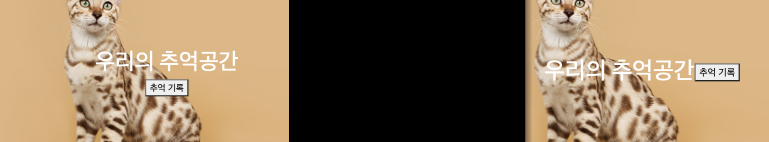
"align-items: center;" 를 추가하면,

요렇게 가운데로 정렬이 되는걸 볼 수 있습니다.

위에 flex 4개 코드는 함께 다니지만, 그중에 변경하면서 사용할 부분은 "flex-ditection: column;" 인데요.
column 과 row의 차이만 알아두고 사용하면 좋을 것 같네요.

반응형
'IT이것저것 > HTML, CSS' 카테고리의 다른 글
| [HTML/SCC] 005. 버튼 위치 정하는 css position 속성들 정리 (0) | 2024.04.24 |
|---|---|
| [HTML/SCC] 004. <div>박스 가로로 배치하기 2가지 방법 (0) | 2024.04.22 |
| [HTML/SCC] 004. 이미지 가운데 정렬, 배경화면 어둡게 하는 방법 (0) | 2022.05.24 |
| [HTML/CSS]0002. 주석달기 & HTML 자동정렬하기 (0) | 2020.08.08 |
| [HTML/CSS] 0001. 구글 웹 이쁜 글씨체 사용하기 &폰트 사용하기 (0) | 2020.08.07 |




댓글