반응형

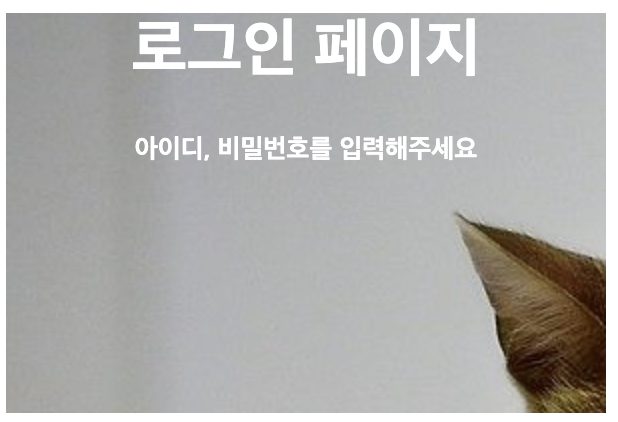
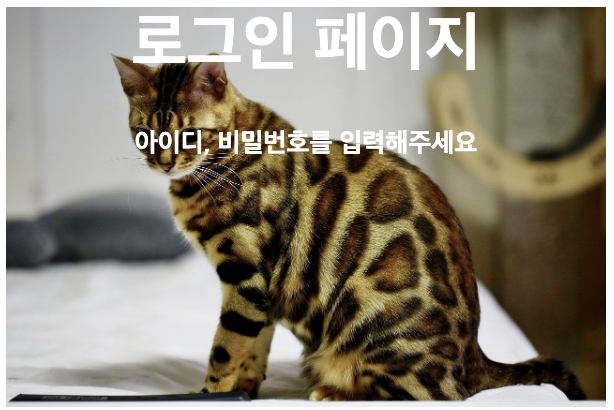
1. 배경화면을 가운데로 정렬하는 방법
배경화면을 만들어서 가운데로 정렬하는 방법에 대해 알아보도록 하겠습니다.
3가지 코드만 알면 되는데요,
background-image: url("__여기에 원하는 이미지 주소 복사__");
background-position: center;
background-size: cever;
이렇게 3가지만 style에 추가를 하면 이미지를 넣어서 해당 이미지를 가운데 정렬할 수 있습니다.
1) "background-image"로 원하는 이미지를 넣고

2) "background-position"으로 이미지를 가운데로 옮기고3) "background-size"로 우리가 정한 width와 height 사이즈에 맞는 이미지의 일부분만 보여주는게 아니라 전체 이미지를 보여주게하여,내가 지정한 그림을 전체적으로 가운데로 보여주게 합니다.

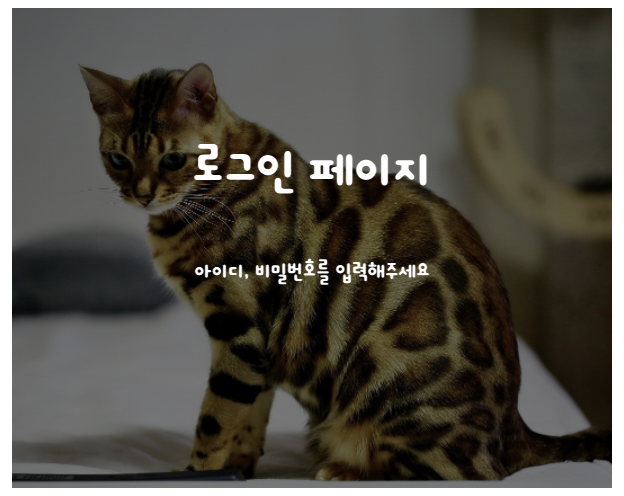
2. 배경화면 어둡게 하는 방법
글씨가 흰색 계열의 밝은 색이면, 배경 이미지가 어두워야 잘보이잖아요.
배경 이미지를 어둡게 하는 방법은, 위와 같은 기존에 배경 이미지에
background-image: linear-gradient(linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("__여기에 원하는 이미지 주소 복사__")
background-image에 위와 같이 코드를 추가하면 배경화면이 어두워집니다.

적용하고 보니 글씨가 더 잘보이네요
코드를 복사해서 사용하시길 바랍니다.
감사합니다 :)
반응형
'IT이것저것 > HTML, CSS' 카테고리의 다른 글
| [HTML/SCC] 005. 버튼 위치 정하는 css position 속성들 정리 (0) | 2024.04.24 |
|---|---|
| [HTML/SCC] 004. <div>박스 가로로 배치하기 2가지 방법 (0) | 2024.04.22 |
| [HTML/CSS] 0003. 글씨 가운데로 정렬하는 2가지 방법 (0) | 2022.05.24 |
| [HTML/CSS]0002. 주석달기 & HTML 자동정렬하기 (0) | 2020.08.08 |
| [HTML/CSS] 0001. 구글 웹 이쁜 글씨체 사용하기 &폰트 사용하기 (0) | 2020.08.07 |




댓글