반응형
로그인 페이지의 글씨를 조금 더 나만의 스타일로 만들기를 하려고 한다.
구글에서 제공하는 웹 폰트를 사용해본다.
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
이 주소로 들어가면, 구글이 제공하는 무료 폰트를 볼 수 있다.

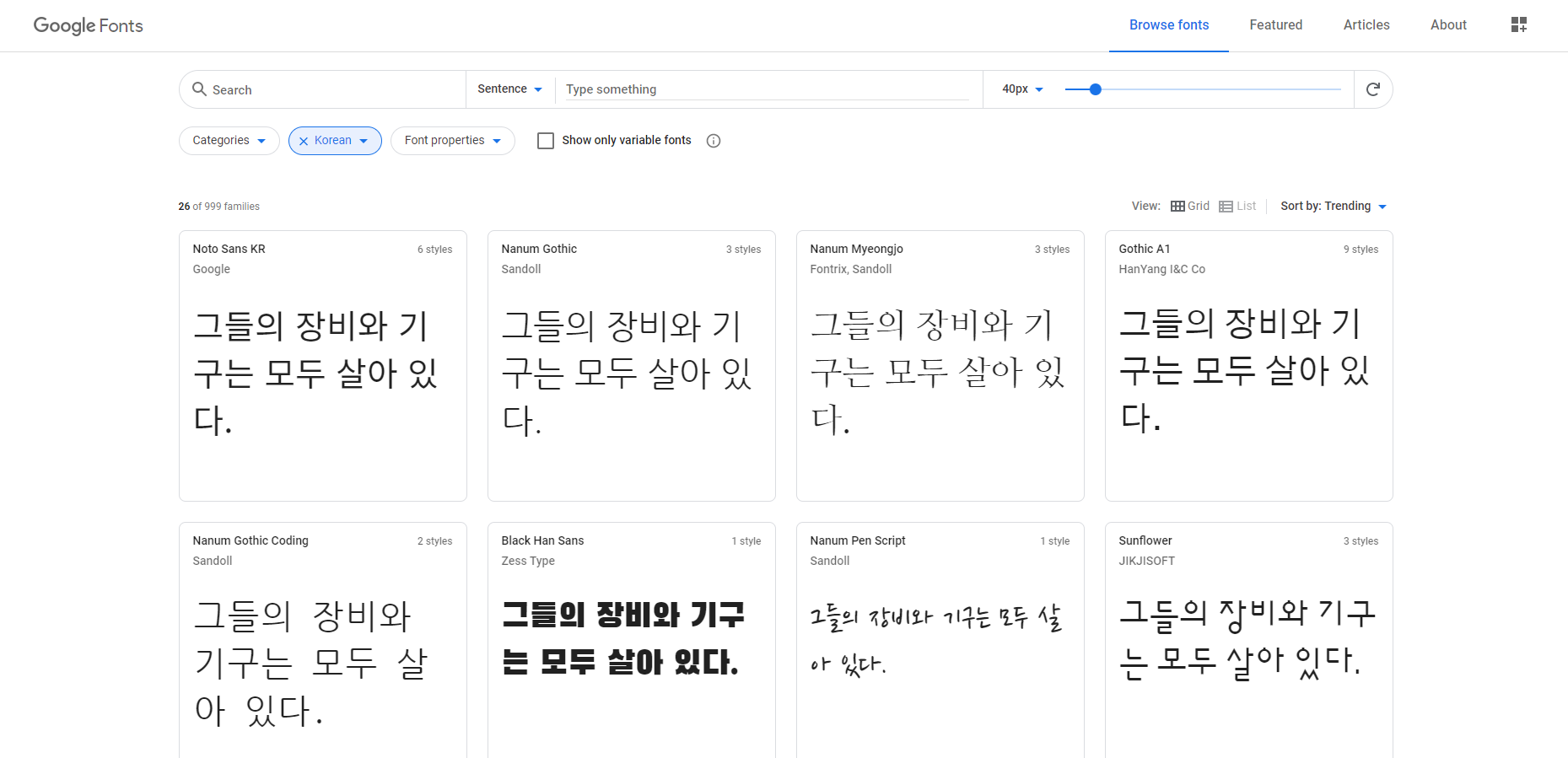
들어가면 이러한 화면이 뜨는데, 여기서 본인이 원하는 글씨체를 선택한다.

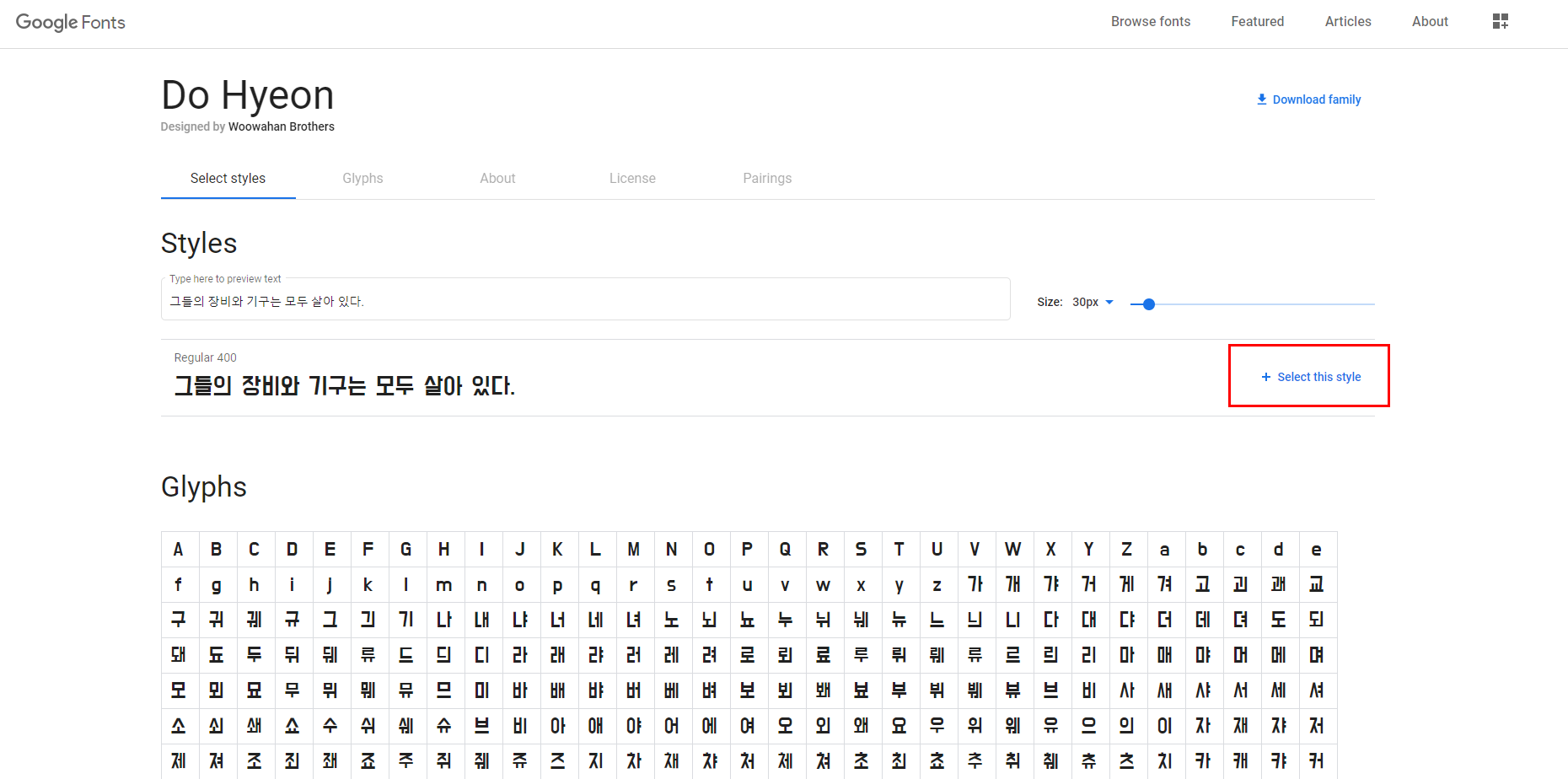
선택을 했다면,
빨간색 박스에 있는 'Select this style'를 클릭을 한다.

클릭을 하면, 오른쪽에 'Selected family'가 뜨는데
거기서 'Embed'를 클릭하여
아래에 링크를 복사를 한다.

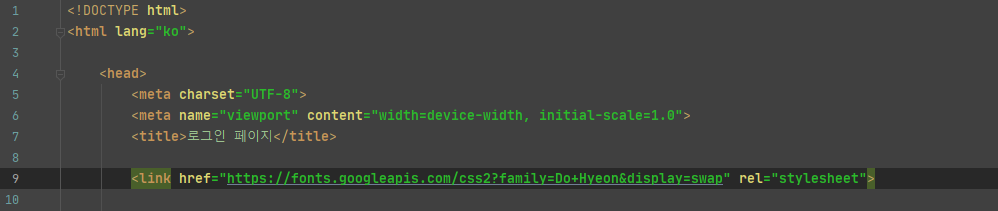
복사한 링크를 <head> 안에 붙여넣기를 해준다.
이것은 이 링크를 여기에 불러오겠다라는 뜻이다.
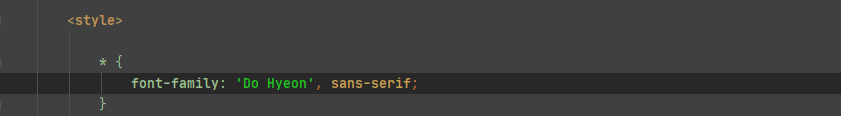
그리고 나서, 다시 'Embed'로 가서 코딩을 복사하여 <style>에 넣는다.


<style>태그 안에
* 이라는 선택자를 넣으면, *은 body에 모든 태그에 적용하겠다는 뜻이다
그 안에 복사한 태그를 붙여넣으면 된다.

그러면 이렇게 귀여운 고양이 사진 위에 귀여운 글씨체가 적혀있는 것을 볼 수 있다. :)
반응형
'IT이것저것 > HTML, CSS' 카테고리의 다른 글
| [HTML/SCC] 005. 버튼 위치 정하는 css position 속성들 정리 (0) | 2024.04.24 |
|---|---|
| [HTML/SCC] 004. <div>박스 가로로 배치하기 2가지 방법 (0) | 2024.04.22 |
| [HTML/SCC] 004. 이미지 가운데 정렬, 배경화면 어둡게 하는 방법 (0) | 2022.05.24 |
| [HTML/CSS] 0003. 글씨 가운데로 정렬하는 2가지 방법 (0) | 2022.05.24 |
| [HTML/CSS]0002. 주석달기 & HTML 자동정렬하기 (0) | 2020.08.08 |




댓글